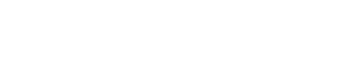
Bài F2. Tạo và định dạng trang web với các thẻ HTM SBT Tin học 12 Chân trời sáng tạoHãy ghép mỗi thành phần trang web ở cột bên trái với một cặp thẻ dùng để định dạng ở cột bên phải cho phù hợp. Tổng hợp đề thi giữa kì 2 lớp 12 tất cả các môn - Chân trời sáng tạo Toán - Văn - Anh - Lí - Hóa - Sinh Lựa chọn câu để xem lời giải nhanh hơn Câu 1 Trả lời câu hỏi Câu F2.1 trang 40 SBT Tin học 12 Chân trời sáng tạo Hãy ghép mỗi thành phần trang web ở cột bên trái với một cặp thẻ dùng để định dạng ở cột bên phải cho phù hợp.
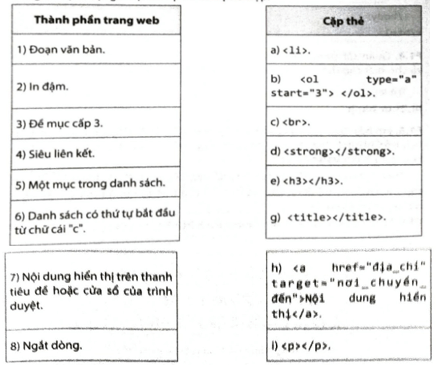
Lời giải chi tiết: 1-i; 2d; 3-e; 4-h; 5-a; 6-b; 7-g; 8-c Câu 2 Trả lời câu hỏi Câu F2.2 trang 41 SBT Tin học 12 Chân trời sáng tạo Em hãy tạo trang web trình bày bố cục của một báo cáo khoa học như Hình 1. Lưu tập với tên bao cao khoa học.html.
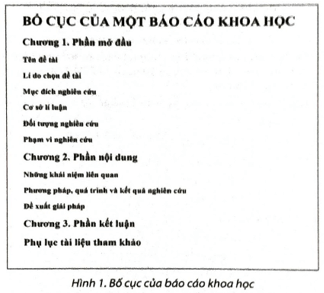
Lời giải chi tiết: Ta chỉ cần sử dụng các cặp thẻ đánh dấu đề mục: <h1>BỐ CỤC CỦA MỘT BÁO CÁO KHOA HỌC</h1> <h2>Chương 1. Phần mở đầu</h2> <h3>Tên đề tài</h3> Câu 3 Trả lời câu hỏi Câu F2.3 trang 41 SBT Tin học 12 Chân trời sáng tạo Em hãy tạo trang web trình bày một ví dụ giải phương trình bậc hai như Hình 2. Trong đó, tạo siêu liên kết cho chữ "tại đây" ở dòng cuối theo địa chỉ https://en.wikipedia.org/wiki/Quadratic equation.
Lời giải chi tiết: <p><sup>2</sup> + 3x 4 = 0 <small> (1)</small></p> <p>Tham khảo thêm về phương trình bậc hai <a href= https:// en.wikipedia.org/wiki/Quadratic equation đây</a></p> Các kí hiệu đặc biệt: target="_blank">tại Δ → A. Câu 4 Trả lời câu hỏi Câu F2.4 trang 41 SBT Tin học 12 Chân trời sáng tạo Em hãy tạo trang web giới thiệu tóm tắt các nhóm công nghệ dùng để phát triển web như Hình 3. Trong đó, sử dụng các thẻ để định dạng danh sách có thứ tự và không có thứ tự.
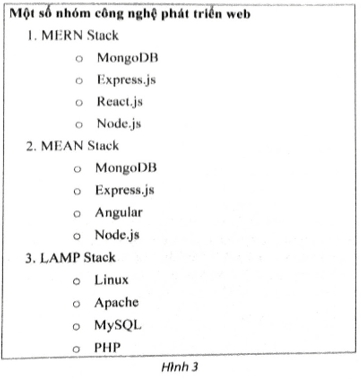
Lời giải chi tiết: <ol> <li>MERN Stack − → dấu trừ. ∢ → căn bậc hai. <ul> <li>MongoDB</li> <li>Express.js</li> <li>React.js</li> <li>Node.js</li> </ul> </li> </ol>
|